Wat is Pagination (gepagineerde content)?
Pagination (gepagineerde content) is een term die wordt gebruikt wanneer content op een pagina wordt verspreid over verschillende pagina’s. Bijvoorbeeld: een categoriepagina bij een webshop waarbij in 1 categorie meer dan 240 producten staan. Of een nieuwssectie op een website met meer dan 100 berichten. Wanneer je deze producten of berichten op 1 pagina plaatst duurt het lang voordat de pagina is geladen. Je bezoeker heeft geen zin om hierop te wachten. Daarom worden deze producten of berichten vaak verdeelt over 10 pagina’s. Dan staan er bijvoorbeeld op elke pagina 24 producten en dan wordt de pagina sneller geladen.
Voorbeelden van pagina’s met gepagineerde content:
- Webshop: https://lampencompleet.nl/lampen/verlichting/plafonnieres/page/2/
- Nieuwsberichten: https://www.signon.nl/nieuws/
Je ziet altijd eerst een pagina 1 met een selectie van bijvoorbeeld 12 producten of 10 nieuwsberichten. De andere producten of volgende berichten kan je bereiken door paginanavigatie onderaan en/of bovenaan de pagina. Onderstaand een voorbeeld:

De meeste CMS (content management systemen), zoals WordPress, zorgen automatisch dat deze content wordt verdeeld over meerdere pagina’s. Je hoeft hier dus niets voor in te richten.
Infinite scroll en “Laad meer”
Naast pagination kan je ook kiezen voor ‘infinite scroll’ of een ‘Laad meer’ knop op je site. Bij infinite scroll wordt er nieuwe content opgehaald wanneer een bezoekers naar beneden scrollt op een pagina. Bij de ‘Laad meer’ knop wordt nieuwe content opgehaald bij een klink op deze button. Deze 2 technieken gebruiken JavaScript. Maar dit is niet hetzelfde als pagination. Dit artikel gaat dus niet over infinite scroll en de ‘laad meer’ knop.
Wat is rel=”next” en rel=”prev”?
Wanneer je in de broncode van een categoriepagina van een webshop kijkt met paginering, bijvoorbeeld https://lampencompleet.nl/lampen/verlichting/plafonnieres/page/2/, zie je daar vaak rel=”next” en “rel=prev” staan. Zie onderstaand voorbeeld:
<link rel="prev" href="https://lampencompleet.nl/lampen/verlichting/plafonnieres/" />
<link rel="next" href="https://lampencompleet.nl/lampen/verlichting/plafonnieres/page/3/" />
Rel=”next” en rel=”prev” gebruik je om de relatie tussen pagina’s aan te geven. Zodat zoekmachines begrijpen dat deze pagina’s opeenvolgend zijn. Bij rel=”next” geef je aan welke pagina volgt en bij rel=”prev” geef je aan wat voorgaande pagina is.
In 2019 kondigde Google aan dat ze ‘rel=prev/next’ niet langer ondersteunen. Maar dat wil niet zeggen dat het je site of pagina’s schaadt als je het er op plaatst of er op laat staan. En Google is niet de enige zoekmachine die je website bezoekt.
Hoe kan je pagination het beste inrichten voor SEO?
Navigatie
Zorg dat er een werkende navigatieoptie is waardoor je naar de volgende pagina kan gaan of terug naar een eerder pagina. Zie bijvoorbeeld:

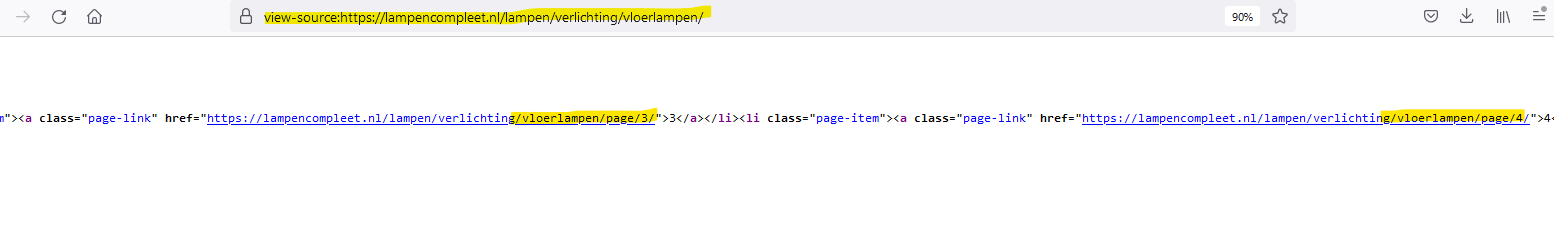
Hierdoor wordt automatisch een href naar de andere pagina’s aangemaakt die zoekmachines kunnen vinden. Zie ook de broncode van deze website:

Zie je de URL’s van de opvolgende gepagineerde pagina’s niet terug in de broncode? Dan kan het zijn dat je paginanavigatie gebruik maakt van Javascript.
Rel=”next” en rel=”prev”
Zijn rel=”next” en rel=”prev” al geïmplementeerd? Lekker laten staan. Kan geen kwaad. De bekende Yoast plugin voor WordPress voegt automatisch de rel=”next” en rel=”prev” toe.
Self referencing canonical tag
Plaats een self-referencing canonical tag op alle pagina’s. Stel dus niet: de 1e pagina van de categoriepagina of van de nieuwsberichten pagina in als canonieke pagina. Iedere pagina krijg een eigen canonieke URL (self referencing canonical tag).
Wat te doen met gefilterde categoriepagina’s?
Heb je categoriepagina’s waarvan de URL wijzigt nadat er gebruikt wordt gemaakt van filters? Dat betekent dat er URL parameters worden toegevoegd. Zorg dat er op deze gefilterde pagina een canonical tag staat naar de bijbehorende categoriepagina.
Voorbeeld:
Op deze pagina kan je producten filteren: https://industrialcleaning.nl/producten/. Je filtert op ‘gebruikt’ en ‘magazijn’. Dan wijzigt bovengenoemde URL naar: https://industrialcleaning.nl/producten/?product_state=gebruikt&product_applications=magazijn. Het wordt een nieuwe URL waarin de filter opties zijn verwerkt. Om te voorkomen dat je oneindig veel URL’s krijgt en om te voorkomen dat zoekmachines dit zien als duplicate content stel je een canonical tag in naar https://industrialcleaning.nl/producten/.
Let op: WordPress en de canonical tag
Het gaat soms mis bij WordPress en de self referencing canonical tag. Wat gaat er mis?

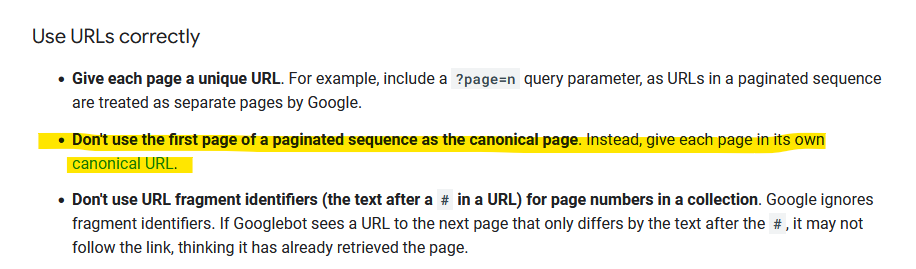
Er wordt dan geen self referencing canonical tag ingesteld. Maar de 1e pagina van een reeks wordt dan automatisch ingesteld als de canonical tag. En dat is niet de bedoeling, dat zegt ook Google zelf:

Op de Yoast WordPress support pagina vind je hier meer info over:
https://wordpress.org/support/topic/blog-self-referencing-canonical/
https://wordpress.org/support/topic/canonicals-not-self-referring-in-custom-archive-page/
Dit artikel wordt binnenkort verder uitgebreid m.b.t. een oplossing hiervoor.
